07.HTML 테이블

오늘은 HTML에 테이블에 대해서 알아보겠습니다. 테이블은 table로 사용할 수 있습니다. 예전에는 table 요소로 레이아웃의 용도로 많이 사용하였지만 지금은 표를 사용할 때만 사용합니다.
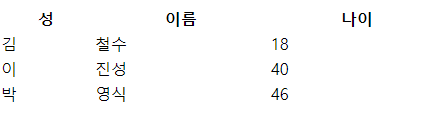
table 요소를 만든 후 tr 요소 td 요소로 셀을 표현합니다. th=헤더, tr=행, td=열 을 표현합니다. 예를 보겠습니다.
<table style="width:100%">
<tr>
<th>성</th>
<th>이름</th>
<th>나이</th>
</tr>
<tr>
<td>김</td>
<td>철수</td>
<td>18</td>
</tr>
<tr>
<td>이</td>
<td>진성</td>
<td>40</td>
</tr>
<tr>
<td>박</td>
<td>영식</td>
<td>46</td>
</tr>
</table>
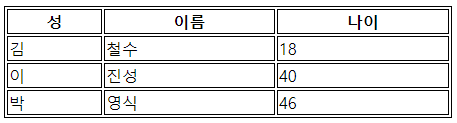
테두리 만들기
테두리를 지정하지 않을 시 테두리 없이 표시되므로 css를 통해 테두리를 설정할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>성</th>
<th>이름</th>
<th>나이</th>
</tr>
<tr>
<td>김</td>
<td>철수</td>
<td>18</td>
</tr>
<tr>
<td>이</td>
<td>진성</td>
<td>40</td>
</tr>
<tr>
<td>박</td>
<td>영식</td>
<td>46</td>
</tr>
</table>
</body>
</html>
border-collapse : collapse;로 테두리를 축소할 수 있습니다.
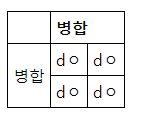
colspan 과 rowspan
행과 열을 병합 할 때 쓰이는 속성입니다.
colspan은 열을 병합하는 속성이고, rowspan은 행을 병합하는 속성입니다.
<table>
<tr>
<th></th>
<th colspan="2">병합</th>
</tr>
<tr>
<td rowspan="2">병합</td>
<td>dㅇ</td>
<td>dㅇ</td>
</tr>
<tr>
<td>dㅇ</td>
<td>dㅇ</td>
</tr>
</table>
colspan과 rowspan을 많이 사용할수록 헷갈릴 수 있습니다. 표를 몇 번 작성을 하면 익숙해질 수 있습니다.
정리
1. th=해더, tr=행, td=열
2. 헤더, 제목이 되는 셀은 th 사용.
3. tr을 먼저 만들고 td를 넣는 방법입니다.
4. colspan은 열병합, rowspan 속성을 행병합 입니다.
5. 테이블 요소는 레이아웃으로 사용할 수 있지만 표를 작성할 때만 사용하자.
추가. 테이블 자동생성 사이트
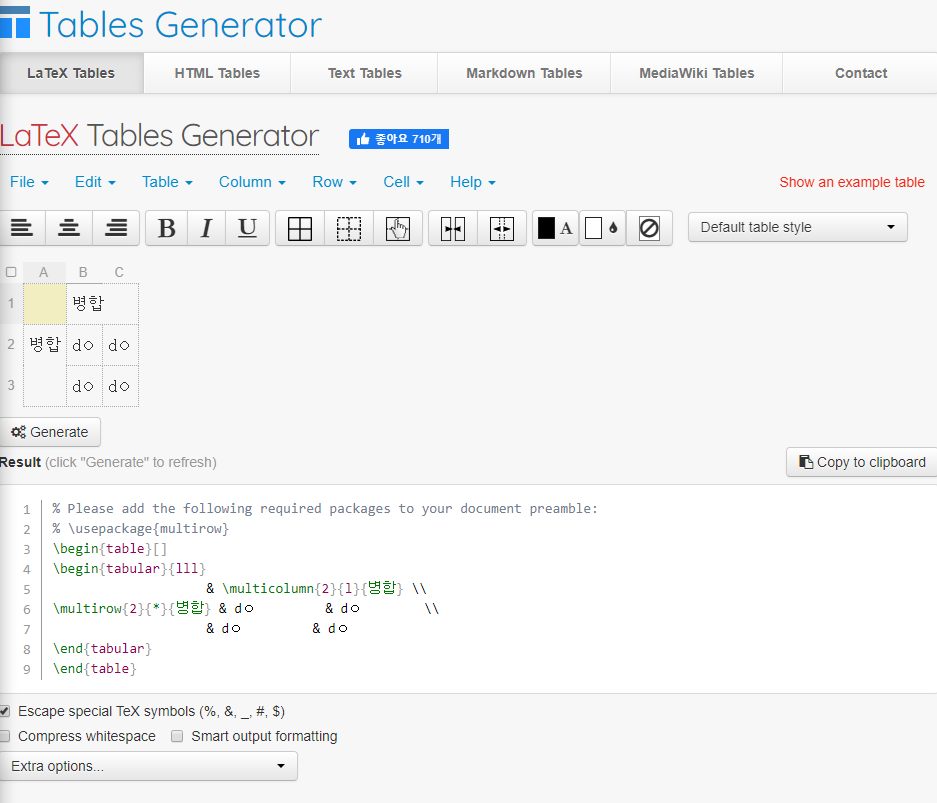
추가로 복잡한 테이블을 만들 때 손쉽게 테이블을 작성할 수 있는 사이트를 소개하고 포스팅 마무리하겠습니다. 이 사이트를 참고하면 복잡한 테이블을 정말 간단하게 생성할 수 있습니다. 방금 셀 병합을 한 테이블을 사이트를 이용해 생성해 보겠습니다.
Create LaTeX tables online
www.tablesgenerator.com

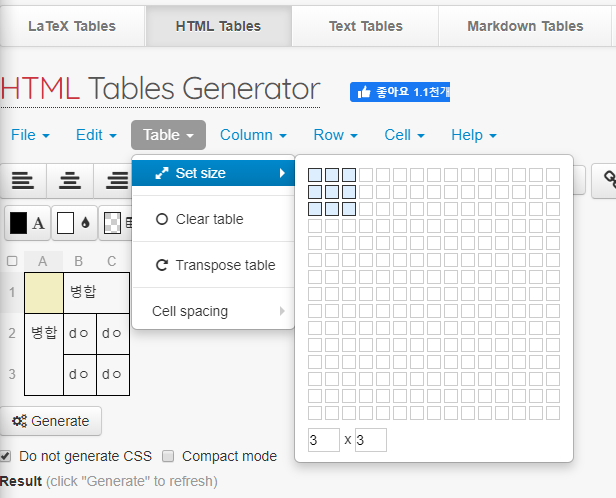
상단에 Latex 테이블 설정이 있습니다. 이것을 HTML tables로 변경해 주기 위해 클릭

table - set size - 표만들기

우측에 보이는 셀 병합 밑 나누기 기능을 이용하여 표를 나눌 수 있습니다.
표 그림의 하단에 Generate를 클릭하면 HTML 테이블 코드가 생성됩니다.

이렇게 해서 표를 간단하고 쉽게 생성할 수 있습니다. 이 사이트를 이용하면 복잡한 표를 생성할 때에도 머리를 싸맬 필요 없이 몇 분 만에 쉽게 만들 수 있지만 HTML을 처음 하시는 분들이라면 이 사이트를 가급적 사용하지 마시길 바랍니다. 왜냐하면 처음부터 편하게 작성하려고 무작정 사용하다 보면 table의 기능을 이해하지 못하고 그 후에는 테이블 만들어주는 사이트 없이는 만들 수 없을 수도 있습니다. 그렇기에 충분히 table 만드는 연습을 해보고 이 사이트를 이용하여 테이블을 작성해 주시면 되겠습니다.
이번 포스팅에서는 table 만드는 방법과 table 을 보다 쉽게 만들어주는 table generate 사이트를 소개해 보았습니다. 충분히 연습 후 사용하길 바라며 다음 포스팅에서 더욱 유익한 포스팅으로 찾아오겠습니다.
'IT' 카테고리의 다른 글
| 03.JAVA 시작. 기초부터 (0) | 2020.04.08 |
|---|---|
| 08.HTML meta태그 (0) | 2020.04.02 |
| 06.HTML 속성 id 와 class 의 차이, div와 span 요소 알아보기 (0) | 2020.03.30 |
| 05.HTML a태그와 id 속성 (0) | 2020.03.29 |
| 04.HTML 주석(티스토리 블로그에 주석달기),feat.tags (0) | 2020.03.27 |




댓글